3d space drawing illustrator template
- Illustrator User Guide
- Get to know Illustrator
- Introduction to Illustrator
- What's new in Illustrator
- Common questions
- Illustrator system requirements
- Illustrator for Apple silicon
- Workspace
- Workspace basics
- Create documents
- Tools
- Default keyboard shortcuts
- Customize keyboard shortcuts
- Artboards
- Customize the workspace
- Backdrop panel
- Set up preferences
- Bear on Workspace
- Microsoft Surface Dial support in Illustrator
- Recovery, undo, and automation
- Rotate view
- Rulers, grids, and guides
- Accessibility in Illustrator
- Condom Mode
- View artwork
- Use the Touch Bar with Illustrator
- Files and templates
- Synchronize settings using Adobe Artistic Cloud
- Tools in Illustrator
- Selection
- Overview
- Selection
- Direct Selection
- Lasso
- Artboard
- Overview
- Navigation
- Overview
- Zoom
- Rotate View
- Paint
- Overview
- Gradient
- Shape Architect
- Type
- Overview
- Blazon
- Type on Path
- Selection
- Introduction to Illustrator
- Illustrator on the iPad
- Introduction to Illustrator on the iPad
- Illustrator on the iPad overview
- Illustrator on the iPad FAQs
- Arrangement requirements | Illustrator on the iPad
- What you can or cannot practice on Illustrator on the iPad
- Workspace
- Illustrator on the iPad workspace
- Touch shortcuts and gestures
- Keyboard shortcuts for Illustrator on the iPad
- Manage your app settings
- Documents
- Work with documents in Illustrator on the iPad
- Import Photoshop and Fresco documents
- Select and accommodate objects
- Create echo objects
- Blend objects
- Drawing
- Draw and edit paths
- Describe and edit shapes
- Type
- Work with type and fonts
- Create text designs forth a path
- Add your own fonts
- Work with images
- Vectorize raster images
- Color
- Apply colors and gradients
- Introduction to Illustrator on the iPad
- Cloud documents
- Basics
- Piece of work with Illustrator cloud documents
- Share and collaborate on Illustrator deject documents
- Upgrade deject storage for Adobe Illustrator
- Illustrator cloud documents | Common questions
- Troubleshooting
- Troubleshoot create or save issues for Illustrator cloud documents
- Troubleshoot Illustrator deject documents issues
- Basics
- Add and edit content
- Cartoon
- Cartoon nuts
- Edit paths
- Describe pixel-perfect fine art
- Depict with the Pen, Curvature, or Pencil tool
- Draw elementary lines and shapes
- Epitome Trace
- Simplify a path
- Ascertain perspective grids
- Symbolism tools and symbol sets
- Adjust path segments
- Design a flower in 5 easy steps
- Perspective cartoon
- Symbols
- Draw pixel-aligned paths for web workflows
- 3D furnishings and Adobe Substance materials
- About 3D effects in Illustrator
- Create 3D graphics
- Create 3D objects
- Create 3D Text
- About 3D effects in Illustrator
- Color
- Near color
- Select colors
- Use and create swatches
- Adjust colors
- Use the Adobe Color Themes panel
- Color groups (harmonies)
- Color Themes panel
- Recolor your artwork
- Painting
- About painting
- Paint with fills and strokes
- Live Paint groups
- Gradients
- Brushes
- Transparency and blending modes
- Utilise stroke on an object
- Create and edit patterns
- Meshes
- Patterns
- Select and adjust objects
- Select objects
- Layers
- Group and expand objects
- Move, marshal, and distribute objects
- Stack objects
- Lock, hide, and delete objects
- Duplicate objects
- Rotate and reflect objects
- Reshape objects
- Crop images
- Transform objects
- Combine objects
- Cutting, divide, and trim objects
- Puppet Warp
- Calibration, shear, and distort objects
- Alloy objects
- Reshape using envelopes
- Reshape objects with effects
- Build new shapes with Shaper and Shape Builder tools
- Work with Live Corners
- Enhanced reshape workflows with touch support
- Edit clipping masks
- Live shapes
- Create shapes using the Shape Architect tool
- Global editing
- Type
- Add text and work with type objects
- Manage text expanse
- Fonts and typography
- Format blazon
- Import and consign text
- Format paragraphs
- Special characters
- Create type on a path
- Character and paragraph styles
- Tabs
- Text and blazon
- Find missing fonts (Typekit workflow)
- Update text from Illustrator 10
- Standard arabic and Hebrew type
- Fonts | FAQ and troubleshooting tips
- Create 3D text consequence
- Creative typography designs
- Scale and rotate type
- Line and character spacing
- Hyphenation and line breaks
- Text enhancements
- Spelling and language dictionaries
- Format Asian characters
- Composers for Asian scripts
- Create text designs with blend objects
- Create a text poster using Image Trace
- Create special furnishings
- Piece of work with furnishings
- Graphic styles
- Create a driblet shadow
- Appearance attributes
- Create sketches and mosaics
- Drop shadows, glows, and feathering
- Summary of effects
- Spider web graphics
- All-time practices for creating spider web graphics
- Graphs
- SVG
- Create animations
- Slices and image maps
- Cartoon
- Import, export, and save
- Import
- Import artwork files
- Import bitmap images
- Import artwork from Photoshop
- Place multiple files | Illustrator CC
- Unembed images
- Import Adobe PDF files
- Import EPS, DCS, and AutoCAD files
- Links data
- Creative Deject Libraries in Illustrator
- Creative Cloud Libraries in Illustrator
- Save
- Salvage artwork
- Export
- Utilise Illustrator artwork in Photoshop
- Consign artwork
- Collect assets and export in batches
- Bundle files
- Create Adobe PDF files
- Extract CSS | Illustrator CC
- Adobe PDF options
- File data and metadata
- Import
- Printing
- Set for printing
- Set upward documents for printing
- Alter the page size and orientation
- Specify ingather marks for trimming or adjustment
- Get started with large sail
- Printing
- Overprint
- Print with color management
- PostScript press
- Print presets
- Printer'southward marks and bleeds
- Print and save transparent artwork
- Trapping
- Print color separations
- Print gradients, meshes, and colour blends
- White Overprint
- Set for printing
- Automate tasks
- Data merge using the Variables console
- Automation with scripts
- Automation with actions
- Troubleshooting
- Crash issues
- Recover files afterward crash
- File issues
- GPU device commuter bug
- Wacom device issues
- DLL file problems
- Retentiveness problems
- Preferences file issues
- Font issues
- Printer issues
- Share crash study with Adobe
3D tools are independent of the Perspective Filigree tools and 3D objects are treated like whatsoever other object in perspective.
Create 3D objects
3D effects enable you to create three-dimensional (3D) objects from two-dimensional (second) artwork. You can command the appearance of 3D objects with lighting, shading, rotation, and other backdrop. You can besides map artwork onto each surface of a 3D object.
In that location are two means to create a 3D object: by extruding or revolving. In addition, y'all can also rotate a 2D or 3D object in three dimensions. To apply or alter 3D effects for an existing 3D object, select the object and then double-click the event in the Appearance panel.
3D objects may display anti-aliasing artifacts on screen, but these artifacts won't print or appear in artwork optimized for the web.
For a video virtually working with 3D objects in Illustrator, see Moving into the globe of 3D.
Create a 3D object by extruding
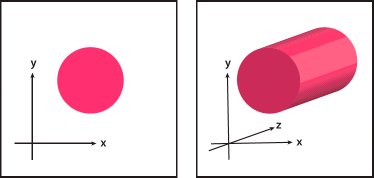
Extruding extends a 2D object forth the object's z axis to add depth to the object. For example, if y'all extrude a 2nd ellipse, it becomes a cylinder.
The object'southward axis always lies perpendicular to the object'due south forepart surface and moves relative to the object if the object is rotated in the 3D Options dialog box.

-
Click Effect > 3D(Classic) > Extrude & Bevel (Classic).
-
Click More than Options to view the consummate listing of options, or Fewer Options to hide the extra options.
-
Select Preview to preview the effect in the document window.
-
Position
Sets how the object is rotated and the perspective from which you lot view it. (Meet Gear up 3D rotation position options.)
Extrude & Bevel
Determines the object's depth and the extent of any bevel added to or cut from it. (Run across Extrude & Bevel options.)
Surface
Creates a broad variety of surfaces, from dull and unshaded matte surfaces to glossy and highlighted surfaces that expect like plastic. (See Surface shading options.)
Lighting
Adds one or more lights, varies the low-cal intensity, changes the object'southward shading colour, and moves lights around the object, for dramatic furnishings. (See Lighting options.)
Map
Maps artwork onto the surfaces of a 3D object. (See Map artwork to a 3D object.)
-

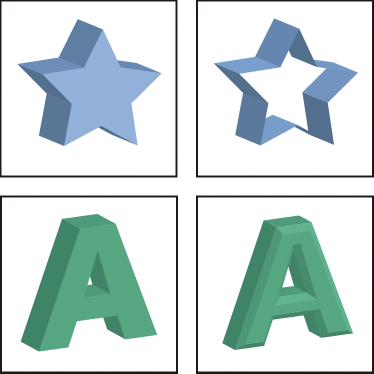
Extruded object without a beveled edge (left) compared to object with Bevel Extent In (centre) and with Bevel Extent Out (right)
Create a 3D object by revolving
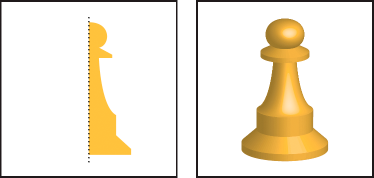
Revolving sweeps a path or profile in a circular direction around the global y axis (revolve axis) to create a 3D object. Because the revolve axis is vertically fixed, the open up or closed path that you lot revolve typically needs to depict half of the desired 3D object's contour in a vertical and front-facing position; you tin can and so rotate the 3D object's position in the effect's dialog box.

-
Applying the 3D Revolve effect to 1 or more objects simultaneously revolves each object effectually its own axis. Each object resides in its own 3D space and can't intersect other 3D objects. Applying the Circumduct outcome to a targeted group or layer, on the other hand, revolves the objects around a unmarried axis.
Revolving a filled path with no stroke is much faster than revolving a stroked path.
-
Click Effect > 3D(Classic) > Revolve (Classic).
-
Select Preview to preview the effect in the document window.
-
Click More than Options to view the complete list of options, or Fewer Options to hibernate the actress options.
Position
Sets how the object is rotated and the perspective from which yous view it. (See Set 3D rotation position options.)
Revolve
Determines how to sweep the path effectually the object to plow it into three dimensions. (See Revolve options.)
Surface
Creates a wide variety of surfaces, from dull and unshaded matte surfaces to glossy and highlighted surfaces that await like plastic. (See Surface shading options.)
Lighting
Adds 1 or more lights, varies the lite intensity, changes the object's shading color, and moves lights around the object, for dramatic furnishings. (Meet Lighting options.)
Map
Maps artwork onto the surfaces of a 3D object. (See Map artwork to a 3D object.)
Gear up options
Ready 3D rotation position options
-
-
Select a preset position from the Position menu.
-
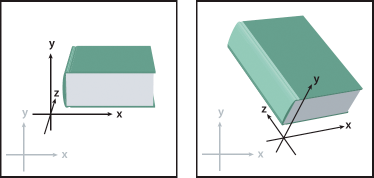
For unconstrained rotation, drag a rails cube face. The front end of the object is represented past the rails cube's bluish face up, the object's top and bottom faces are light gray, the sides are medium grey, and the dorsum face is dark gray.
-
To constrain the rotation along a global centrality, concur down Shift while dragging horizontally (global y centrality) or vertically (global 10 axis). To rotate the object around the global z axis, drag in the blue ring that surrounds the track cube.
-
To constrain the rotation around an object axis, elevate an edge on the track cube. The pointer changes to a double-sided arrow
 , and the cube edge changes color to identify the axis around which the object volition rotate. Ruby-red edges stand for the object's x centrality, green edges represent the object's y axis, and bluish edges represent the object's z axis.
, and the cube edge changes color to identify the axis around which the object volition rotate. Ruby-red edges stand for the object's x centrality, green edges represent the object's y axis, and bluish edges represent the object's z axis. -
Enter values betwixt –180 and 180 in the horizontal (10) axis
 , vertical (y) centrality
, vertical (y) centrality , and depth (z) axis
, and depth (z) axis text boxes.
text boxes. -
To accommodate the perspective, enter a value between 0 and 160 in the Perspective text box. A smaller angle is similar to a telephoto camera lens; a larger lens angle is like to a wide-angle photographic camera lens.
-
A lens angle that is higher than 150 may result in objects extending beyond your point of view and actualization distorted. Also, keep in mind that there are object x, y, and z axes and global ten, y, and z axes. Object axes remain relative to an object's position in its 3D space. Global axes remain stock-still relative to the estimator screen; the x axis lies horizontally, the y centrality lies vertically, and the z axis lies perpendicular to the calculator screen.

Extrude & Bevel options
Extrude Depth
Sets the depth of the object, using a value between 0 and 2000.
Cap
Specifies whether the object appears solid (Revolve Cap On![]() ) or hollow (Revolve Cap Off
) or hollow (Revolve Cap Off![]() ).
).
Bevel
Applies the type of beveled edge y'all choose along the depth (z axis) of the object.
Elevation
Sets the top between 1 and 100. Bevel heights that are besides large for an object may crusade the object to self-intersect and produce unexpected results.
Bevel Extent Out
![]()
Adds the bevel to the object's original shape.
Bevel Extent In
![]()
Carves the bevel out of the object'south original shape.

Revolve options
Angle
Sets the number of degrees to revolve the path, between 0 and 360.
Cap
Specifies whether the object appears solid (Revolve Cap On![]() ) or hollow (Circumduct Cap Off
) or hollow (Circumduct Cap Off![]() ).
).
Offset
Adds altitude between the revolve axis and the path, to create a ring-shaped object, for case. Y'all can enter a value between 0 and m.
From
Sets the axis around which the object revolves, either the Left Border or Right Edge.
Surface shading options
Surface
Lets you cull options for the shading surfaces:
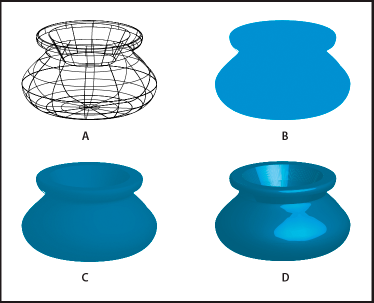
Wireframe
Outlines the contours of the object'south geometry and makes each surface transparent.
No Shading
Adds no new surface properties to the object. The 3D object has the same color as the original 2d object.
Diffuse Shading
Makes the object reverberate light in a soft, lengthened pattern.
Plastic Shading
Makes the object reflect calorie-free as if it were made of a shiny, loftier-gloss material.
note: Depending on what pick you choose, different lighting options are available. If the object only uses the 3D Rotate result, the simply Surface choices available are Diffuse Shading or No Shading.
Low-cal Intensity
Controls the calorie-free intensity betwixt 0% and 100%.
Ambient Light
Controls the global lighting, which changes the brightness of all the object'southward surfaces uniformly. Enter a value betwixt 0% and 100%.
Highlight Intensity
Controls how much the object reflects light, with values ranging from 0% to 100%. Lower values produce a matte surface, and college values create a shinier-looking surface.
Highlight Size
Controls the size of the highlight from large (100%) to small (0%).
Blend Steps
Controls how smoothly the shading appears across the object'south surfaces. Enter a value between 1 and 256. Higher numbers produce smoother shades and more paths than lower numbers.
Draw Subconscious Faces
Displays the object's hidden backfaces. The backfaces are visible if the object is transparent, or if the object is expanded and then pulled apart.
Note: If your object has transparency and you want the subconscious backfaces to display through the transparent front faces, employ the Object > Group command to the object before you utilize the 3D effect.
Preserve Spot Color (Extrude & Bevel effect, Circumduct upshot, and Rotate outcome)
Lets yous preserve spot colors in the object. Spot colors tin't be preserved if you chose Custom for the Shading Colour selection.

A. WireframeB. No shadingC. Lengthened shadingD. Plastic shading
Lighting options
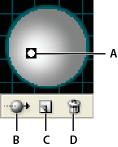
Light
![]()
Defines where the light is. Drag the light to where yous want it on the sphere.
Motility Light Dorsum push
![]()
Moves the selected calorie-free backside the object.
Motion Low-cal Forepart push button
![]()
Moves the selected light in front of the object.
New Calorie-free button
![]()
Adds a low-cal. By default, new lights appear in the front heart of the sphere.
Delete Light push
Deletes the selected light.
note: Past default, 3D Effects assigns i light to an object. Yous can add and delete lights, just the object must always have at to the lowest degree one low-cal.
Low-cal Intensity
Changes the selected light's intensity between 0% and 100%.
Shading Color
Controls the object'due south shading color, depending on the control yous choose:
None
Adds no color to the shading.
Custom
Lets yous cull a custom color. If you cull this pick, click the Shade Colour box to select a colour in the Color Picker. Spot colors are changed to process colors.
Black Overprint
Avoids procedure colors if you're using a spot color workflow. The object is shaded by overprinting shades of blackness on height of the object's make full colour. To view the shading, cull View >Overprint Preview.
Preserve Spot Color
Lets you preserve spot colors in the object. Spot colors tin't exist preserved if you chose Custom for the Shading Color option.

A. Selected light in front endB. Motion selected calorie-free to back or front end buttonC. New light pushD. Delete light button
Add a custom bevel path
-
Open the Bevels.ai file, which is located in the Adobe Illustrator [version]\Support Files\Required\Resources\en_US\ folder (Windows) or Adobe Illustrator [version]\Required\Resources\en_US folder ((Mac OS).
-
Create a single open path in the Bevels.ai file.
-
Cull Window > Symbols, and do one of the following to make the path a symbol:
-
Drag the path to the Symbols panel.
-
With the path selected, click the New Symbol push button
 in the Symbols panel or click New Symbol from the panel bill of fare.
in the Symbols panel or click New Symbol from the panel bill of fare.
-
-
To rename the symbol, double-click the symbol in the Symbols console, enter a name in the Symbol Options dialog box, and clickOK.
-
ClickFile > Relieve. If the Save pick doesn't work, clickFile > Save Every bit to save the file equally a local copy to the computer. Rename the file and move information technology back to the original location: Adobe Illustrator [version]\Support Files\Required\Resources\en_US\ folder (Windows) or Adobe Illustrator [version]\Required\Resources\en_US folder ((Mac OS). The existing file in the original destination is replaced.
-
Quit Illustrator and relaunch the application.
The Bevel carte in the 3D Extrude & Bevel Options dialog box lists the bevel.
-
To apply the custom bevel, do 1 of the following:
-
To use the bevel to an extruded 3D object, select the 3D object, and double-click the 3D Extrude & Bevel effect in the Appearance panel. In the 3D Extrude & Bevel Options dialog box, choose the bevel from the Bevel menu.
-
To utilise the custom bevel to second artwork, select the 2D object, and choose Effect > 3D > Extrude & Bevel. In the 3D Extrude & Bevel Options dialog box, cull the custom bevel from the Bevel carte du jour.
-
Rotate an object in 3 dimensions
-
Cull Effect > 3D(Classic) > Rotate (Classic).
-
Select Preview to preview the effect in the certificate window.
-
Click More Options to view the consummate listing of options, or Fewer Options to hibernate the extra options.
-
Position
Sets how the object is rotated and the perspective from which you view information technology. (See Set 3D rotation position options.)
Surface
Creates a wide variety of surfaces, from deadening and unshaded matte surfaces to glossy and highlighted surfaces that wait like plastic. (See Surface shading options.)
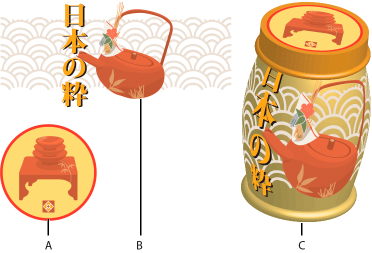
Map artwork to a 3D object
Every 3D object is equanimous of multiple surfaces. For case, an extruded square becomes a cube that is fabricated of six surfaces: the front and back faces, and the four side faces. You can map 2nd artwork to each surface on a 3D object. For example, you might want to map a characterization or text onto a bottle-shaped object or simply add different textures to each side of an object.

A. Symbol artworkB. Symbol artworkC. A and B mapped to 3D object
Y'all can only map 2D artwork that's stored in the Symbols panel to a 3D object. Symbols can be any Illustrator art object, including paths, compound paths, text, raster images, mesh objects, and groups of objects.
When mapping 3D objects, consider the following:
-
Because the Map Art feature uses symbols for mapping, you can edit a symbol example and then automatically update all surfaces that are mapped with it.
-
You lot tin can interact with the symbol in the Map Art dialog box with normal bounding box controls to move, calibration, or rotate the object.
-
The 3D effect remembers each mapped surface on an object every bit a number. If you edit the 3D object or apply the same effect to a new object, there may be fewer or more sides than the original. If there are fewer surfaces than the number of surfaces defined for the original mapping, the extra artwork volition be ignored.
-
Considering a symbol'southward position is relative to the middle of an object surface, if the geometry of the surface changes, and then the symbol volition exist remapped relative to the new heart of the object.
-
You tin map artwork to objects that use the Extrude & Bevel or Circumduct consequence, but you can't map artwork to objects that only utilise the Rotate effect.
-
In the Advent panel, double-click the 3D Extrude & Bevel or 3D Revolve outcome.
-
Choose the artwork to map to the selected surface from the Symbol popular‑up carte du jour.
-
A light grey color marker appears on the surfaces that are currently visible. A dark gray color mark appears on the surfaces that are hidden past the object's electric current position. When a surface is selected in the dialog box, the selected surface is outlined in carmine in the document window.
-
-
To movement the symbol, position the pointer within the bounding box and drag; to scale, elevate a side or corner handle; to rotate, drag outside and near a bounding box handle.
-
To brand the mapped artwork fit to the boundaries of the selected surface, click Scale To Fit.
-
To remove artwork from a single surface, select the surface using the Surface options, then either clickNone from the Symbol carte or click Clear.
-
To remove all maps from all of the 3D object's surfaces, click Clear All.
-
To shade and use the object's lighting to the mapped artwork, select Shade Artwork.
-
To show only the artwork map, not the geometry of a 3D object, select Invisible Geometry. This is useful when you want to use the 3D mapping feature every bit a three-dimensional warping tool. For example, you lot could use this option to map text to the side of an extruded wavy line, so that the text appears warped as if on a flag.
-
To preview the consequence, select Preview.
-
-
ClickOK in the Map Artwork dialog box.
3D tools are independent of Illustrator's Perspective Filigree tools. 3D objects are treated similar any other fine art when placed in Perspective Grid.
Source: https://helpx.adobe.com/illustrator/using/creating-3d-objects.html
0 Response to "3d space drawing illustrator template"
Post a Comment